以前からSSL化設定をした方が良いと騒がれていましたが、いよいよGoogleが2018年7月以降、SSL化設定されていないサイトには「保護されていません」の表示を出すと発表しました。
アフィリエイターの皆さんは自身のサイトのSSL化設定設定、終わりましたか?「まだ!」という方は是非、当記事を参考にして頑張って設定してみてくださいね。
[chat face=”249910.png” name=”さとみん” align=”left” style=”type3″]私も夜な夜なやりましたー[/chat]ここでは、「はてなブログ」と「WordPress」の常時SSL化設定方法について図解で説明していきます。
はてなブログの常時SSL化設定の方法
 はてなブログも少し前からhttps化の設定が出来るようになっていましたが、最後まで残っていたのが「独自ドメインのSSL化」でした。
はてなブログも少し前からhttps化の設定が出来るようになっていましたが、最後まで残っていたのが「独自ドメインのSSL化」でした。
こちらも、2018年6月11日時点で設定が出来るようになったので、私が所有しているはてなブログの全サイトも無事にhttps化が完了しました!
はてなブログの独自ドメイン常時SSL化の詳細ははてな公式の開発ブログをご覧ください。
具体的な手順については以下の通りですが、テーマによって形が崩れてしまうものもあるとうことなので開発ブログの内容は目を通しておいてください。
手順1:念のためのバックアップを取っておく
何が起こるか分からないので、念のためバックアップを取っておきます。
「ダッシュボード」→「設定」→「詳細設定」の下の方にある「エクスポート」→「記事のバックアップと製本サービス」をクリック。(取得したバックアップはテキストデータです)
手順2:HTTPSの配信状況を「有効」にする
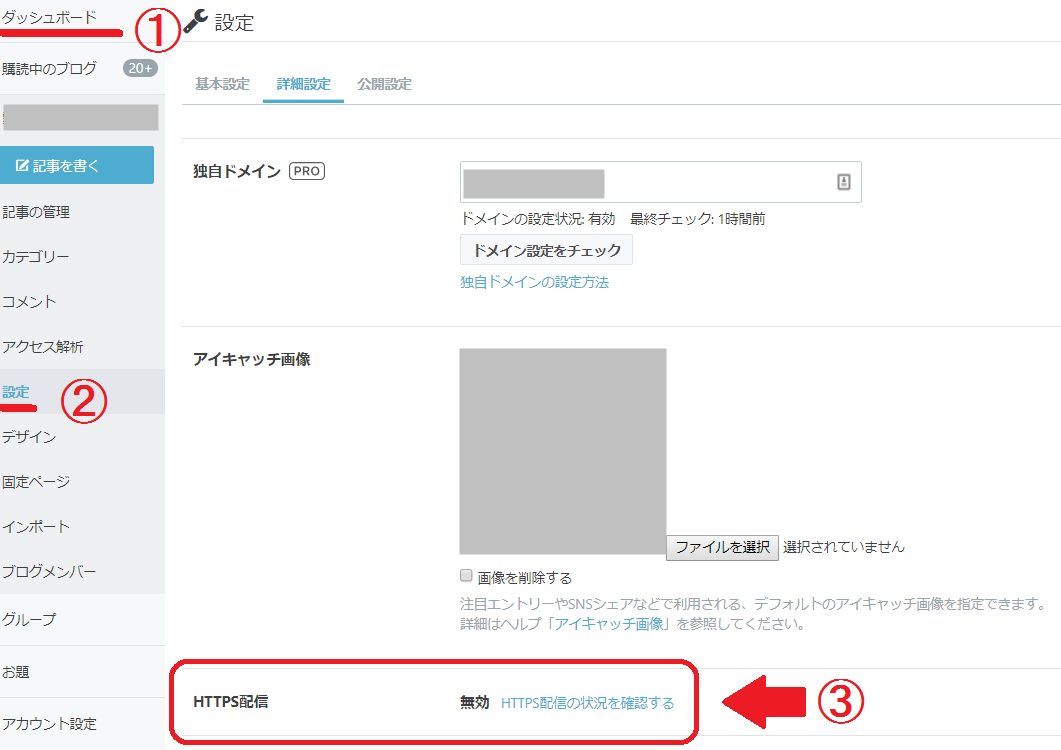
「ダッシュボード」→「設定」→「HTTPS配信」と進み、「HTTPS配信の状況を確認する」をクリック。
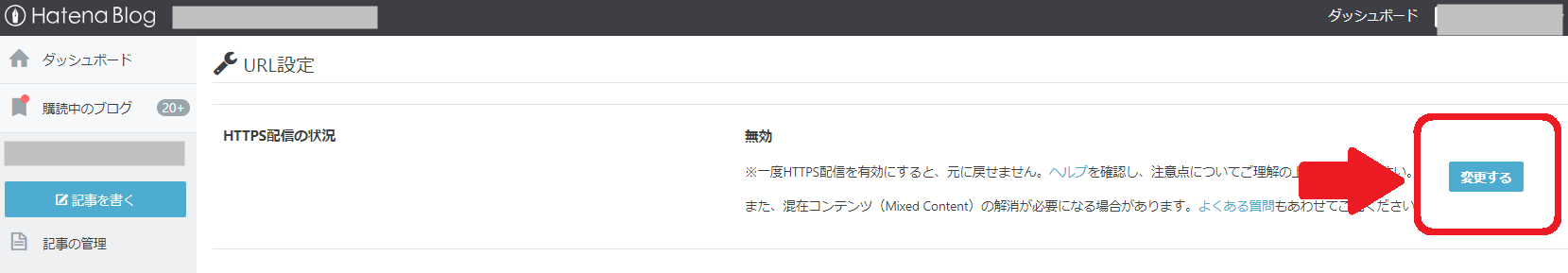
ヘルプをよく確認した上で、「変更する」をクリック。
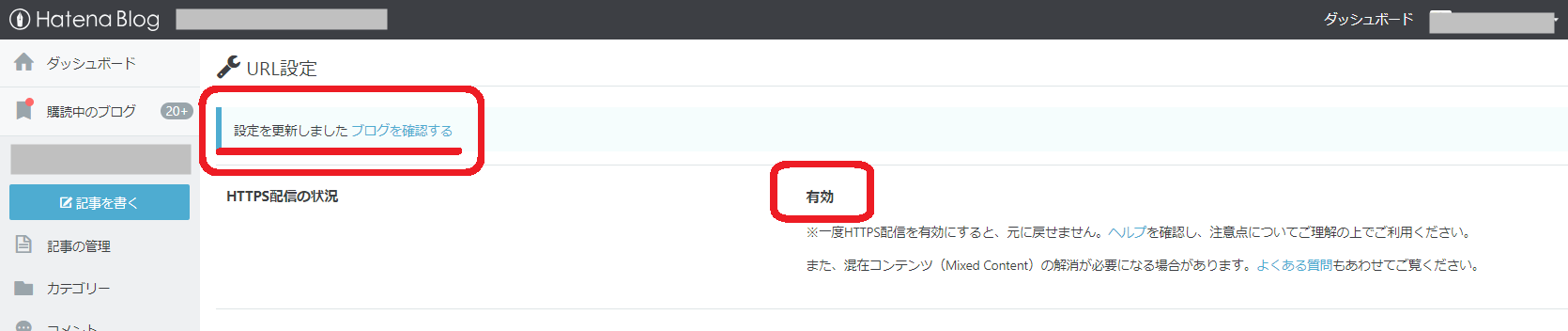
HTTPS配信状況が「有効」になったのを確認して、「ブログを確認する」をクリック。
はてなブログのドメインであれば即時でURLがhttps化されます。
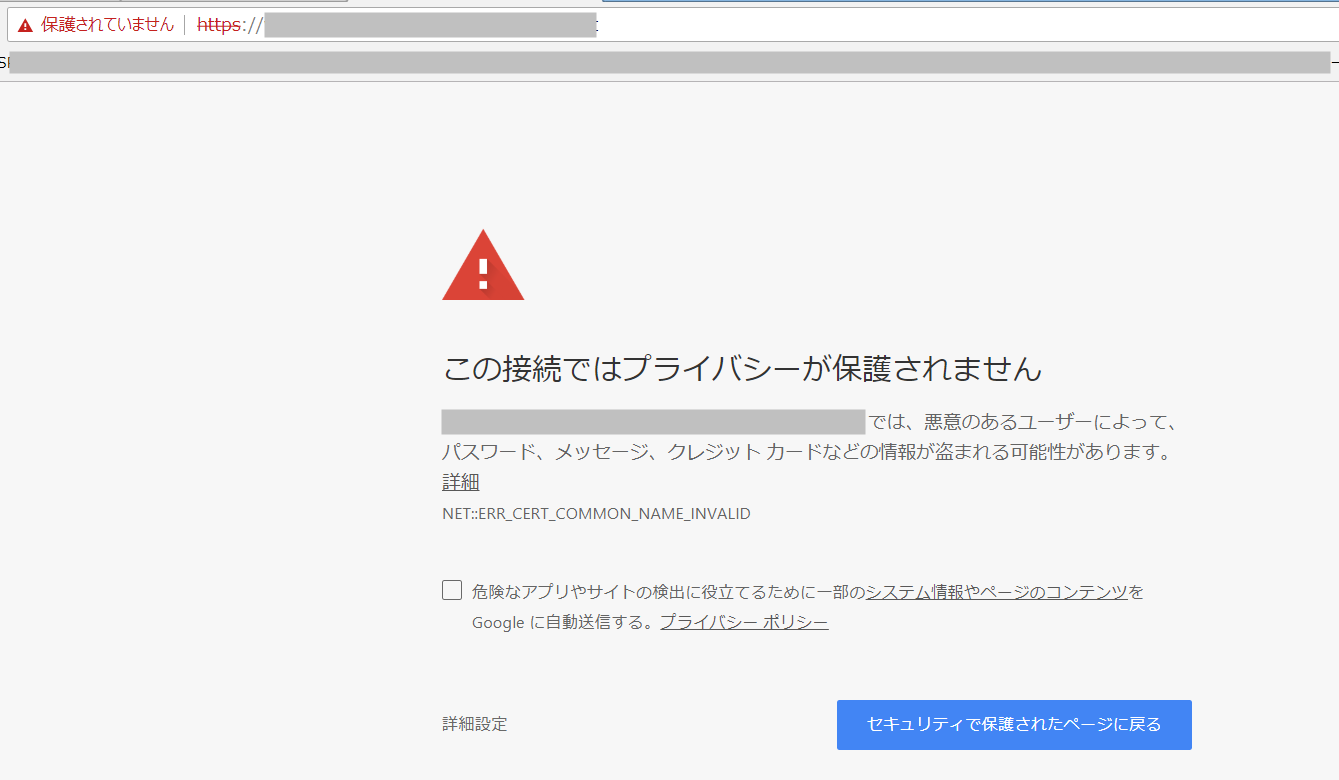
独自ドメインの場合は、一瞬以下のようなエラー画面が表示されますが、
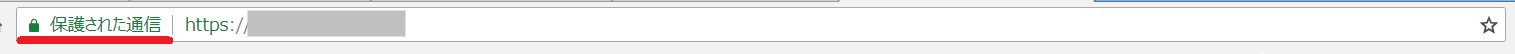
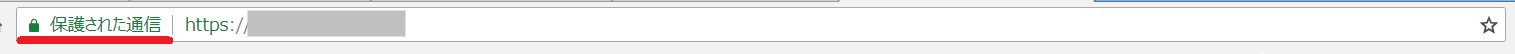
1~2分後にはURLがhttps化されます。URLの左に「保護された通信」と表示されていれば成功です!
手順3:混在コンテンツ(Mixed Content)のエラーを解消していく
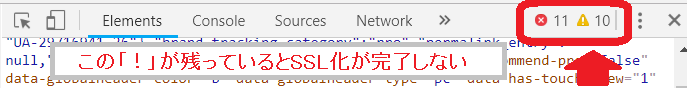
「保護された通信」と表示されれば問題ありませんが、以下のような表示になってしまった場合は常時SSL化がまだ完了していません。
![]() [chat face=”249910.png” name=”さとみん” align=”left” style=”type3″]ここからがちょっと大変な作業![/chat]
[chat face=”249910.png” name=”さとみん” align=”left” style=”type3″]ここからがちょっと大変な作業![/chat]
はてなブログのMixed Contentエラー解消については、公式ブログにも解説があります。
まず、エラーがいくつ発生しているのかを調べるために、サイト閲覧画面上で「F12」を押します。すると、エラーの内容や種類が表示されます。
サイトをSSL化しても、サイト内のどこかに「http」のままのURL記載が残っていると常時SSL化が完成せず、エラーが出てしまいます。
エラー解消1:ヘッダー画像を再度アップしなおす
Mixed Contentの解消をするために、ヘッダー画像を再度アップしなおします。
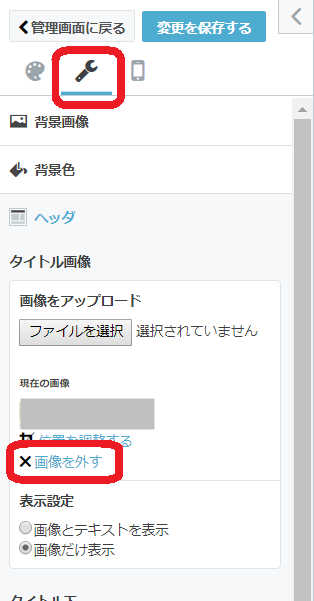
「ダッシュボード」→「デザイン」→「カスタマイズ」→「ヘッダ」と進み、現在設定されているヘッダー画像の下にある「画像を外す」をクリック。そして再度同じ画像をアップロードしなおします。
エラー解消2:HTTPで参照されているコンテンツを一括でHTTPSに置き換える
サイト内のどこかに「http」のままのURL記載が残っていると、エラーが解消されません。しかし、全記事を見直して修正するなんて大変…ということで、これを一括で置き返る設定を入れます。
詳しくは開発ブログに書かれています。
「ダッシュボード」→「設定」→「詳細設定」内の「検索エンジン最適化」項目内の「headに要素を追加」項目内に、以下記述を書き加えます。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
エラー解消3:サイドバー内に「HTTP」記載が残っていないかを確認、修正する
エラー解消2でご紹介した一括変更は、残念ながらサイドバー内にある「http」記載には適用されません。
エラー解消1or2を実践してもまだエラーが残っている場合は、サイドバー内のどこかに「http」記載が残っていないかどうか確認します。残っていた場合は、「https」と自分で「s」を書き加えれば、修正が完了します。
WordPressの常時SSL化設定の方法
 ここからはWordPressバージョンです。私はメインで「エックスサーバー」を使用しているのでエックスサーバーの場合の手順を説明していきます。基本的にやることは、「はてなブログ」と同じです。
ここからはWordPressバージョンです。私はメインで「エックスサーバー」を使用しているのでエックスサーバーの場合の手順を説明していきます。基本的にやることは、「はてなブログ」と同じです。
手順1:念のためのバックアップを取っておく
はてなブログと同様に、何かあると怖いので念のためバックアップを取っておきます。
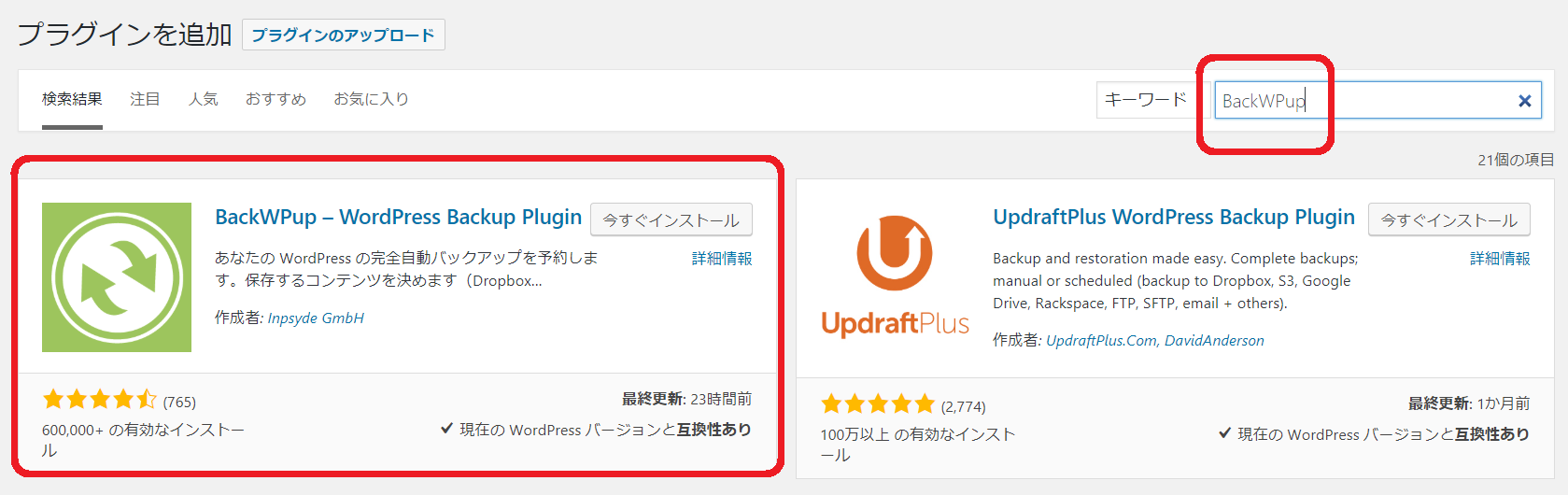
バックアップを取るために、プラグイン「BackWPup」をインストールします。
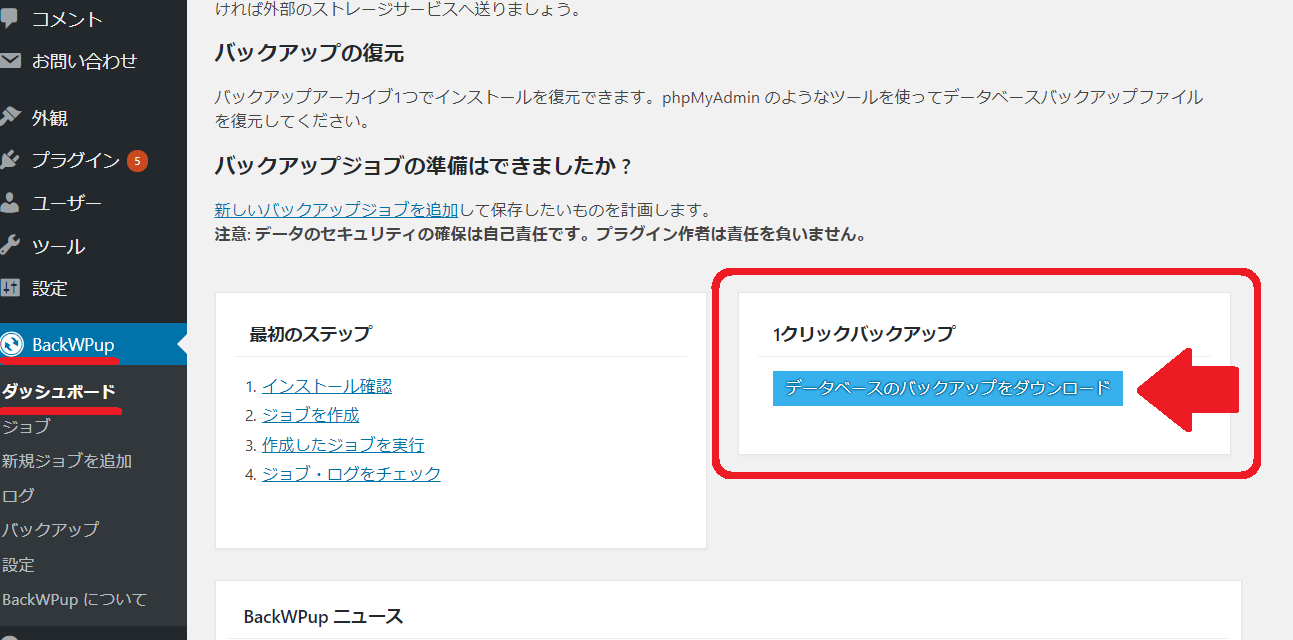
「今すぐインストール」→「有効化」をしたら、「ダッシュボード」→「BackWPup」→「ダッシュボード」→「1クリックバックアップ」内の「データベースのバックアップをダウンロード」をクリック。
※バックアップファイルのダウンロードに時間がかかる場合があります。
手順2:Xserver側でドメインにSSL設定をする
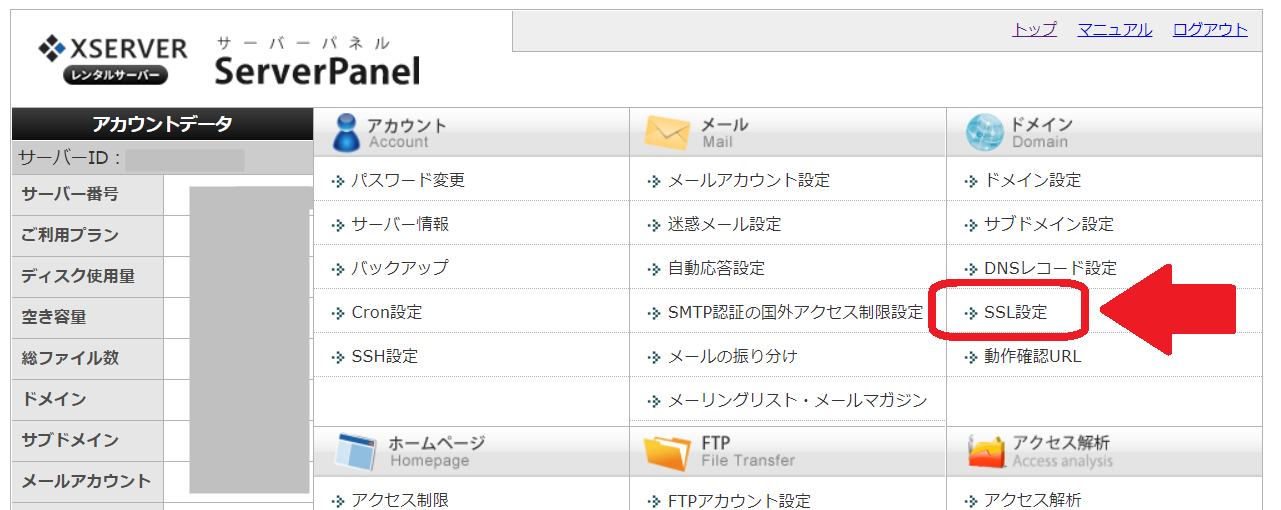
まずXserverにログインし、「ドメイン」内にある「SSL設定」をクリック。
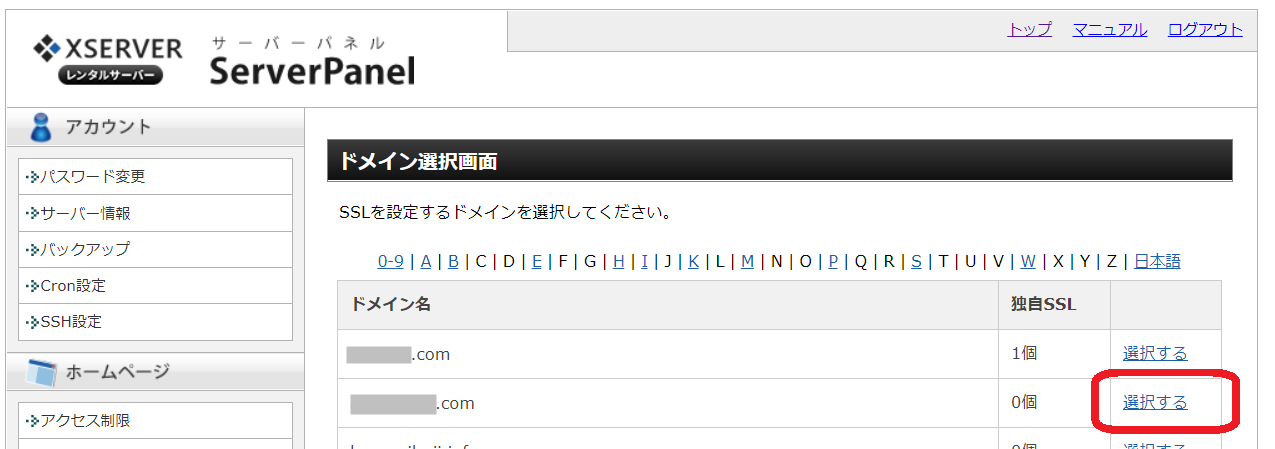
SSL化したいドメイン名を選びます。
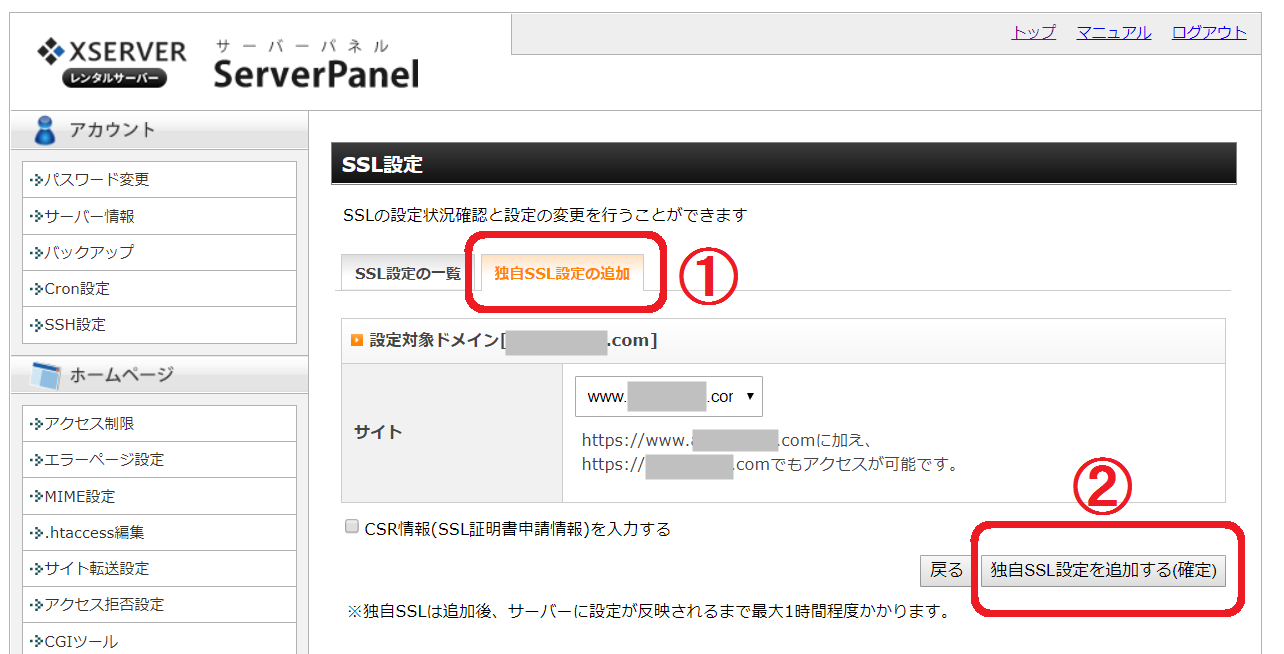
「独自SSL設定の追加」タブにいき、「独自SSL設定を追加する(確定)」をクリック。
これで、ドメイン側はSSL設定が出来ました。ただしドメイン側だけの設定では、サイト表示時にエラー画面が出てしまうので、WordPress側の設定もしっかりとやっていきます!
手順3:WordPress側に常時SSL化設定をしていく
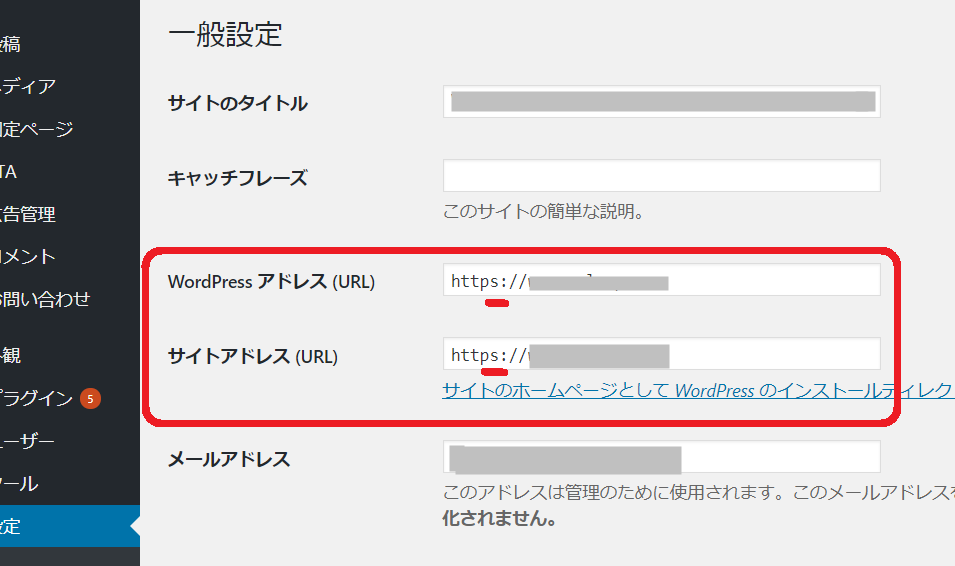
「ダッシュボード」→「設定」→「一般」と進み、「WordPressアドレス(URL)」と「サイトアドレス(URL)」の「http」を「https」と、「s」を追記します。
これで無事にURLが「保護された通信」となっていればOK。
しかし、はてなブログと同様に、以下のようにエラーになってしまう場合がほとんどです。![]()
手順4:混在コンテンツ(Mixed Content)のエラーを解消していく
ここからが大変。WordPressの場合もMixed Contentがあると常時SSL化に失敗してしまいます。そこで、はてなブログと同様に、1つ1つエラー解消をしていきます。
エラーの内容確認方法もはてなブログと同じで「F12」を押して確認します。
エラー解消1:ヘッダー画像を再度アップしなおす
Mixed Contentの解消をするために、ヘッダー画像を再度アップしなおします。
ヘッダー画像の再アップ方法については、使用しているテンプレートにより異なりますのでご自身のテンプレートに合わせたヘッダー画像変更方法にて行ってください。
[chat face=”249910.png” name=”さとみん” align=”left” style=”type3″]再度サイト上で「F12」を押してみると、エラーの個数が減っているはず![/chat]
エラー解消2:HTTPで参照されているコンテンツを一括でHTTPSに置き換える
サイト内のどこかに「http」のままのURL記載が残っていると、エラーが解消されません。しかし、全記事を見直して修正するなんて大変…ということで、これを一括で置きかえていきます。
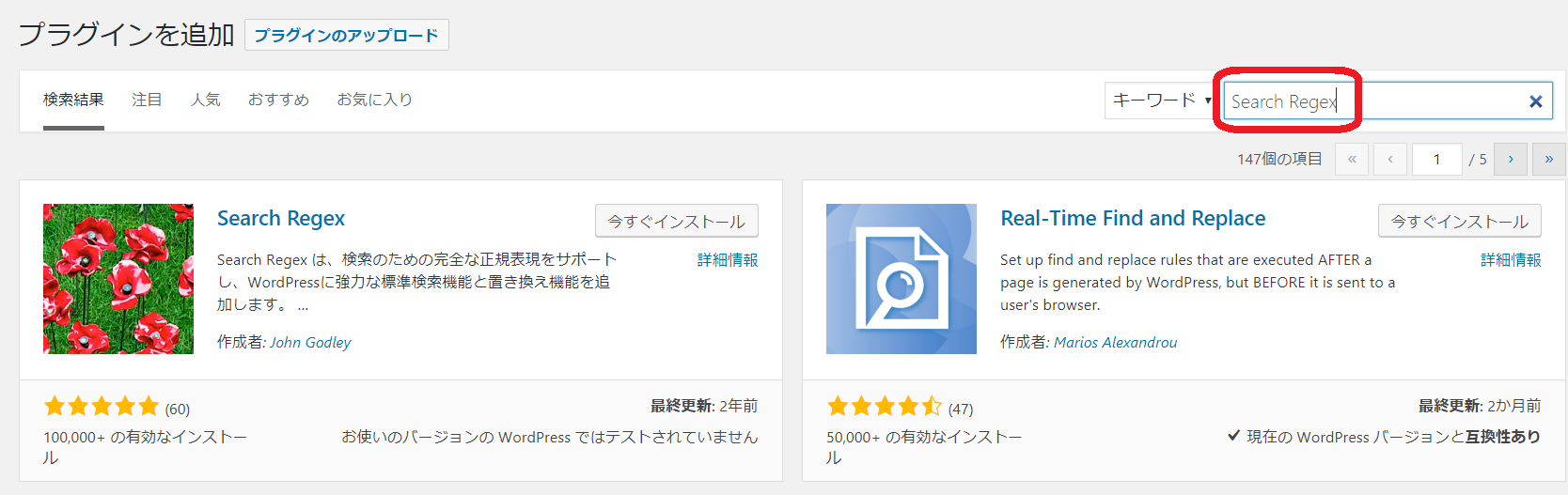
WordPressの場合は、プラグイン「Search Regex 」を使います。
インストールして有効化します。
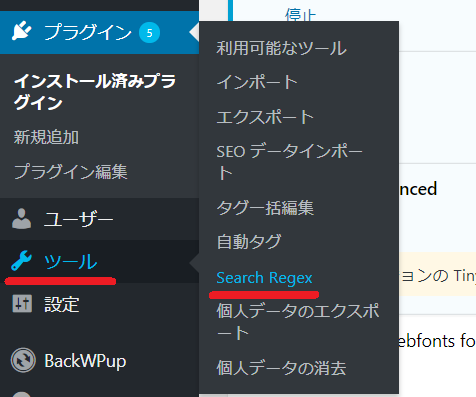
そして、「ダッシュボード」→「ツール」→「Search Regex」と進みます。
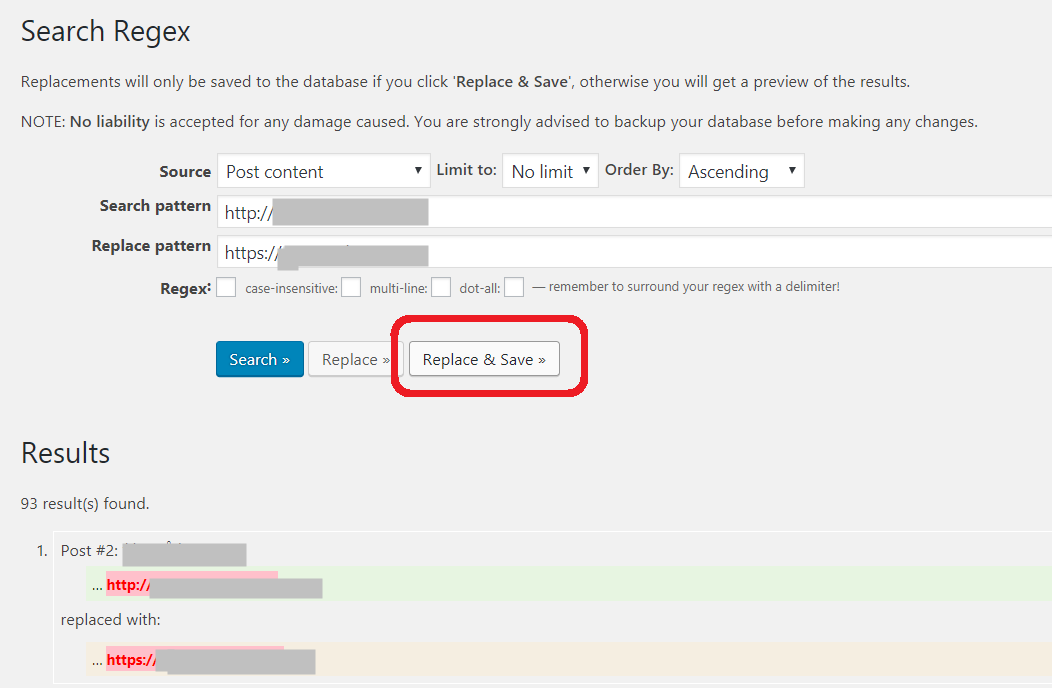
そこで以下のように入力して、「Replace」をクリック。
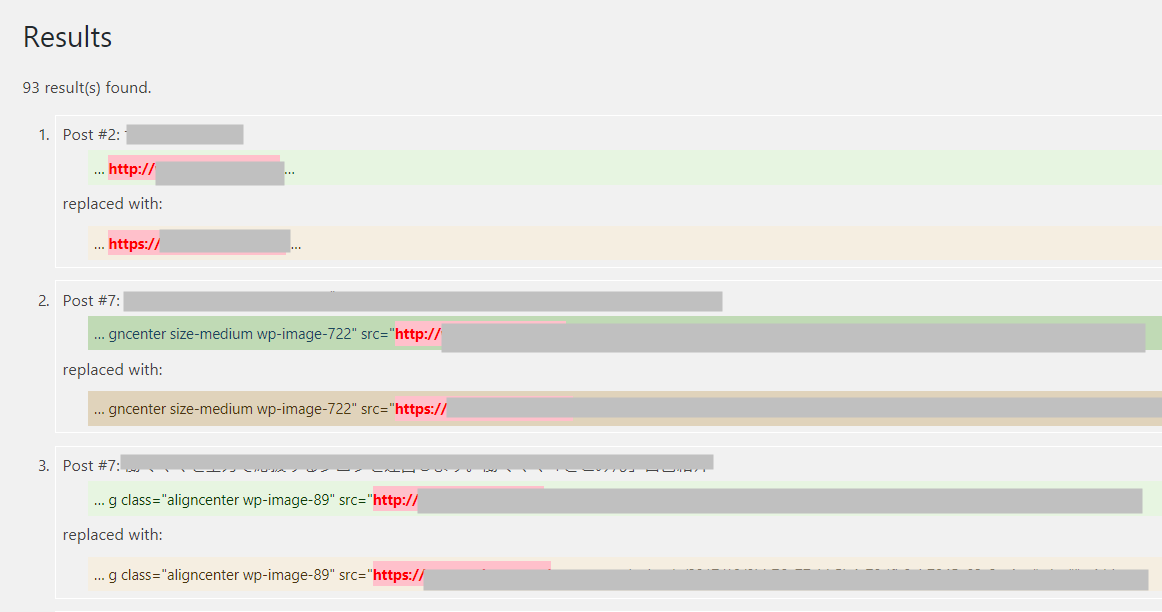
すると、サイト内に残ってしまっていた「http」のみの記載URLが一覧で出てきます。(ここではまだ検索結果として一覧で出てくるだけで、実際に置換が反映されたわけではありません)
検索結果で出てきたURLをしっかりと確認した後、問題なければ「Replace&Save」をクリック。そうすることで、一括で「https」に置換することが出来ます。
ここでエラーが解消されれば、URLに「保護された通信」が表示されて常時SSL化は完了です。
エラー解消3:サイドバー内に「HTTP」記載が残っていないかを確認、修正する
エラー解消2でご紹介した一括変更は、残念ながらサイドバー内にある「http」記載には適用されません。
エラー解消2までやってもまだエラーが残っている場合は、サイドバー内のどこかに「http」記載が残っていないかどうか確認します。残っていた場合は、「https」と自分で「s」を書き加えれば、修正が完了します。
XServerにリダイレクト設定を入れる
常時SSL化設定が終わってもまだやることがもう1つ!
[chat face=”249910.png” name=”さとみん” align=”left” style=”type3″]まだあるのか…[/chat]http://~~でURLを入力してもサイトが見られる状態になっていると、
「http://~~で表示されるサイト」
と
「https://~~で表示されるサイト」の
2つのサイトがインターネット上に存在する状態になってしまい、Googleからも「重複したコンテンツ」としてみなされてしまう可能性があります。
なので、「http://~~」でアクセスしようとしたとしても、自動的に「https://~~」にリダイレクトしてアクセスする設定をすることで、これを回避することが出来ます。
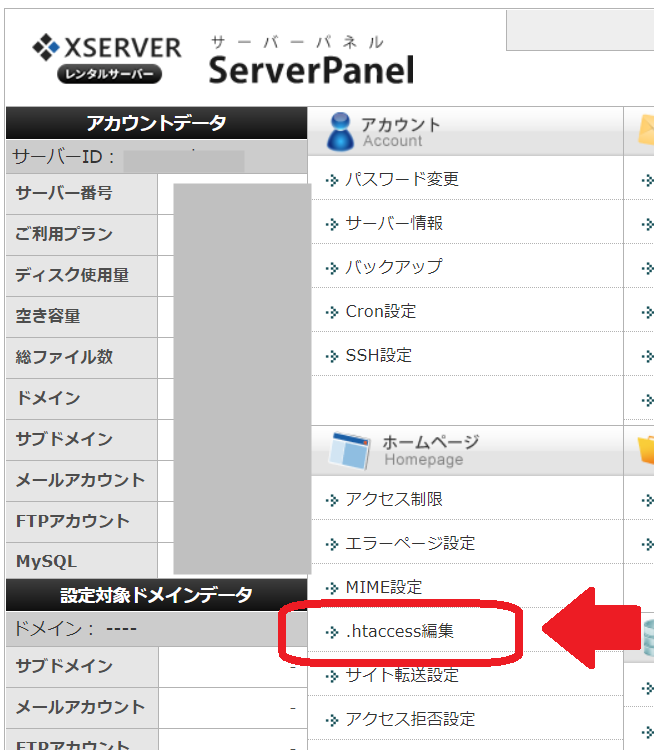
XServerのサーバーパネルで「.htacceess編集」をクリック。
設定したいドメインを選択し、「.htacceess編集」タブをクリック。
すると、以下のような記載があると思います。
# BEGIN WordPress
# END WordPress
# BEGIN WordPressの記載の直前に、以下コードを追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
以上で全ての設定は終わりです!
WordPressは使用するテンプレートにより、細かい設定や反映のされ方が異なる場合がありますので、上記解説は動作を保証するものではありません。ご了承ください。
HTTPS化が全て完了した後に実施すること

ここまででヘトヘトですね。。無事に設定は出来ましたでしょうか?
[chat face=”249910.png” name=”さとみん” align=”left” style=”type3″]設定が完了したらもう2点、確認・設定をしておきましょう![/chat]1つは、URL欄に実際に「http://~」のURLを入れてみてもしっかりと「https://~~」に変換されリダイレクト設定がしっかりと反映されているかどうかの確認をしておきましょう。
もう1つは、常時SSL化設定を入れるとGoogleのサーチコンソールやアナリティクスは再設定しないとデータが取れなくなってしまうので再度設定をする必要があります。
お疲れさまでした!!








この記事へのコメントはありません。